Si la Tasa de Rebote, en Google Analytics es alta, te está indicando que algo grave está ocurriendo con tus visitas. Cuando el porcentaje de abandonos aumenta debes revisar seriamente los elementos de tu página web.
La Tasa de Rebote la podemos definir como el porcentaje de visitas a tu página web que la abandona rápidamente y sin haber realizado un solo clic.
La forma que tiene Google de medir el abandono de los usuarios a tu web es midiendo el tiempo que permanecen, una vez han accedido a ella desde un enlace externo o escribiendo directamente la dirección web, y que tras verla cierran el navegador o abandonan la página sin hacer nada, en un tiempo límite de 30 segundos.

Esto significa que solo han visto una página de tu web, que puede ser una entrada al blog o una página de producto. Y que acto seguido la han abandonado realizando alguna de estas acciones:
1. Cerrar el navegador
2. Escribir una nueva URL
3. Hacer clic a uno de tus botones sociales
4. Hacer clic a uno de tus anuncios externos
5. pulsar el botón “retroceder” del navegador
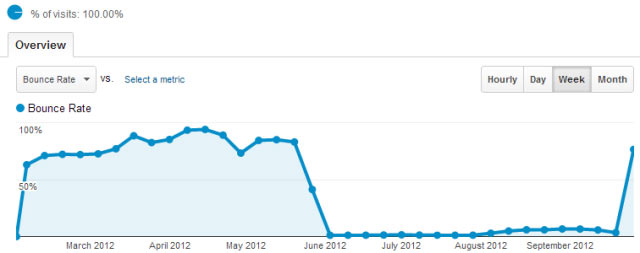
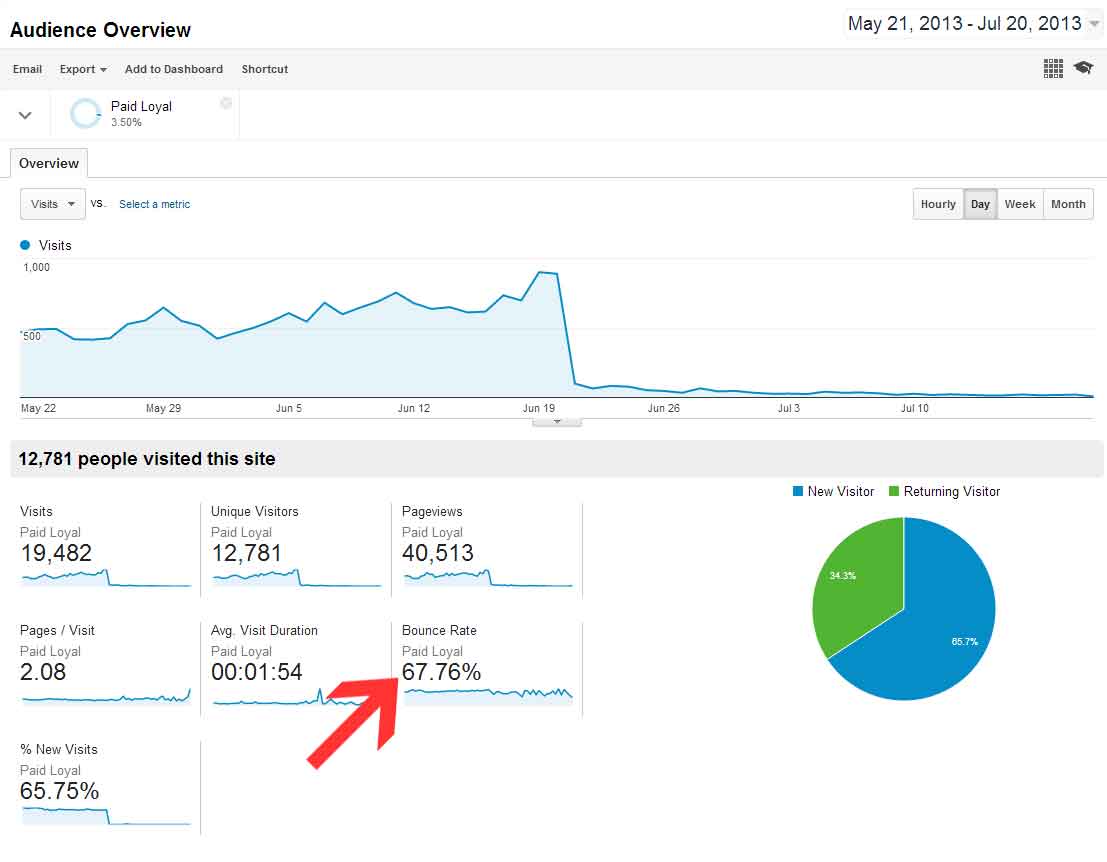
¿Qué es una Tasa de Rebote alta?
Imaginemos que tenemos un blog con 10.000 visitas de las cuales 7.500 abandonaron el blog sin realizar ninguna acción. Su tasa de rebote estaría en el 75%. Podemos decir que entre el 70% y el 80% es una Tasa de Rebote muy alta.
Formula para calcular la Tasa de Rebote
Nº Visitas que abandonan / Nº Visitas totales = Tasa de Rebote %
En algunas ocasiones he leído que la Tasa de Rebote puede no ser muy significativa en un blog, pero no creo que esto sea así. Si tu blog es un blog profesional, evidentemente tienes un objetivo: conseguir a través de él que tu cliente pueda valorar tus conocimientos y decidirse a consultarte sobre su problema.

Por lo que ya tenemos el primer clic, conseguir que el cliente se ponga en contacto contigo a través del formulario de contacto. De modo que al actuar así ya no contará, esa visita, para la Tasa de Rebote.
Otra de las acciones importantes en tu blog es el suscribirse a la lista de correo. Interesado por los contenidos, has conseguido motivar al usuario ha realizar esta acción.
Pero además, los enlaces internos de tu artículo o las sugerencias al terminar la entrada para que lea otros contenidos relacionados, pueden hacer que se interese por tu blog y decida ampliar su lectura y con ello el tiempo de permanencia en tu sitio.
Vamos a ver ahora que motivos pueden ser los causantes de una Tasa de Rebote alta.
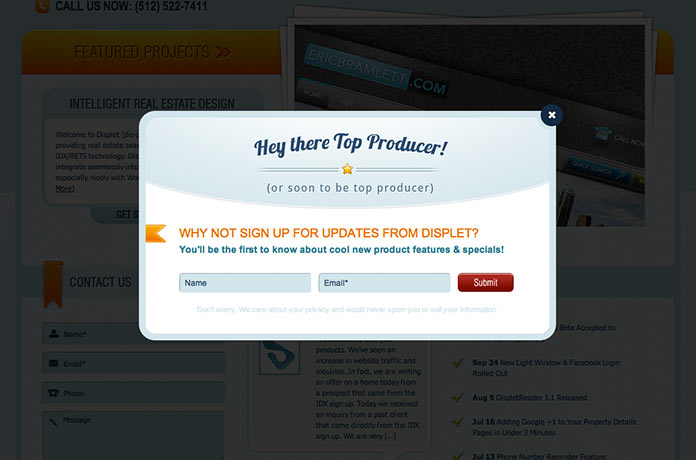
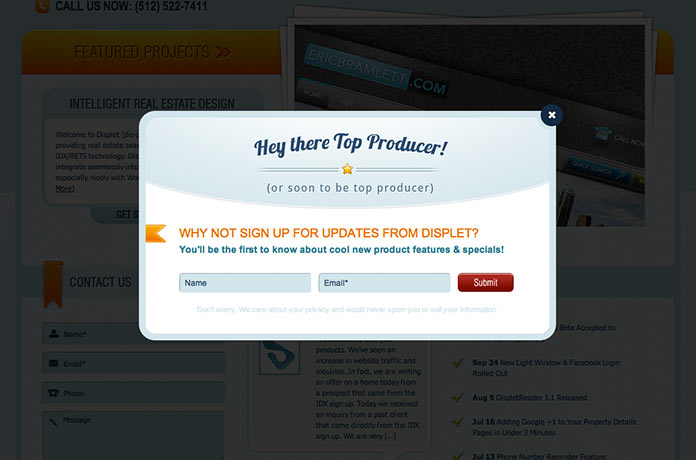
1. Pop-ups
Los formularios pop-up viene precedidos de su fama en cuanto al número de registros que se alcanzan con ellos. Sin embargo como ocurre en muchas ocasiones no todo son ventajas. Como ya te comenté en el post “El lado oscuro de los formularios Pop Up de registro” para muchos usuarios les resulta incómodo el estar esquivando constantemente el Pop-up de registro cuando quieren leer algo, a mí personalmente es lo que más me desagrada.

El abuso de este sistema crea para muchos usuarios el abandono inmediato de la página, aumentando con ello la Tasa de Rebote.
Te recomiendo que vigiles, si instalas este plugin, el porcentaje de abandonos. Si es alto o aumenta, piensa en retrasar su aparición, deja que el usuario pueda leer la información que busca de manera tranquila y solo al final muéstrale el formulario.
2. Un diseño aburrido
A menudo la excusa que oigo es: “mi página web no es para diseñadores”. ¡Menos mal porque no entraría ni uno! Esto es un error. Tus visitas no tienen que ser diseñadores para captar la armonía de los elementos, los colores, los gráficos atractivos y sobre todo el encontrarse en un ambiente grato.
Y cuando digo aburrido no me refiero a que tenga que estallar en un arco iris de colores. Quizás, entre las páginas que más me atraen están las realizadas en blanco y negro. Un buen diseño tiene que representar tu objetivo, a través de los colores y las formas.

3. Usabilidad
La primera diferencia está en los detalles, cuando tu diseño se ha creado pensando en tus lectores, lo primero que haces es intentar hacer fácil su navegación, pensando como se van a sentir al recorrer tus páginas, donde le será más fácil encontrar tal o cual cosa. Intentado resolver sus problemas, y creando una experiencia de usuario agradable.
Algo que debes tener muy en cuenta es la legibilidad del texto de tu web. No solo la tipografía, también el tamaño de letra y su color. Aquí no es recomendable dar prioridad a lo estético en detrimento de la comodidad que aporta un texto claro y nítido.
En ocasiones abandono las páginas o las entradas a blogs por la dificultad en leer una letra demasiado pequeña. Las resoluciones de pantalla han aumentado, lo que hace que si tu texto no se adapta aparecerá cada vez más pequeño, dificultando su lectura, siendo motivo de abandono.
4. Navegación
Quizás sea uno de los elementos menos valorados en el diseño pero su importancia se pone de manifiesto cada vez que queremos encontrar algo en un sitio web.
Si no sabes por donde continuar, lo más fácil es abandonar la web, tal vez con la promesa inconsciente de no volver. La sensación que se ha quedado grabada en el usuario ha sido la de una experiencia poco clara y algo confusa.
El usuario debe poder encontrar los menús, la barra de navegación, la sección donde se encuentra, etc. siempre en el mismo lugar.
¿Que sensación tienes cuando entras a un sitio que conoces? La de andar por casa ¿verdad? ¿el motivo? Ya conoces donde están las cosas. Esa es la sensación que tu público debe tener al entrar y recorrer tu web por todos sus apartados.
Evita colocar los contenidos y menús en lugares distintos de lo “común”. Este “común” que te pongo entre comillas es un estándar establecido, en el que el usuario espera encontrar un menú de navegación en la parte superior de la página, en la mayoría de los casos.
5. Esa música que no para
Desde que podemos usar los contenidos multimedia en nuestras páginas se han ido sucedido numerosas prácticas, a cual de ellas más impertinente.
Tuvo su boom la música de fondo, y de la noche a la mañana los sitios web se inundaron de bucles de sonido que te hacían silencia el altavoz de tu ordenador para no volverte loco. Cuando no, estabas en silencio, accedías a una página y el simpático de su autor le había puesto una música rock que te hacia saltar de la silla.
Ese tiempo pasó, aunque haberlos, haylos, y ahora le ha llegado el turno a los videos de reproducción automática. No se si eres consciente de la diferentes situaciones en las que se puede encontrar tu usuario al acceder a tu página, como para que lo violentes de esta manera.
Si para colmo el video, en reproducción automática, no está en la cabecera, donde poder detenerlo inmediatamente y hay que buscarlo en la barra lateral o en el footer, la experiencia se hace más incómoda.
Esta práctica es muy común, como habrás podido comprobar, en los periódicos online, personalmente detesto entrar a leer una noticia y que salte el sonido de un video de fútbol, no se donde, y que tenga que perder tiempo en encontrarlo y pararlo.
Para mi esto no son técnicas de Marketing sino el ejemplo de una falta de creatividad tremenda.
6. Esa página que no carga
Si, cargar si carga, pero a su ritmo. Vivimos en la época de la inmediatez, queremos las noticias o los contenidos y los queremos ¡Ya! Si tu página no carga de inmediato eres historia.
No solo te abandonan los usuarios, también Google. Desde hace tiempo Google valora este factor para el posicionamiento en su buscador. El informe de Google sobre este tema arroja un dato importante: el 25% de tus visitas abandonarán la página si tarda más de 4 segundos en cargar.
Por si fuera poco, y si tu sitio web es una tienda online, un estudio de Amazon revelaba que un retardo de 0,1 segundos en su web significaba una perdida del 1% en el total de las ventas. Imagínate el volumen de ventas de una de las mayores tiendas online y lo que puede significar un 1% del total.
Como medir la velocidad de carga de una web
GTMetrix GTMetrix califica tu web de la A a la F, indicando velocidad de cargar, junto con la comparación porcentual respecto al promedio obtenido en otros sitios web. Todo un referente.
Pingdom Revisa cada uno de los elementos de la página, tanto el peso como la carga.
Google PageSpeed Insights Una poderosa herramienta de análisis que ofrece Google para optimizar los sitios web
Hay un dato que debes tener en cuenta, puede que tengas factores que arrojen datos negativos en los test y sin embargo el usuario puede tener “la sensación de que la velocidad de carga es mayor”.
Una recomendación, cuando vayas a realizar el test de velocidad te recomiendo que lo hagas en una ventana nueva en modo “privado” o “incognito”. Suele dar mejores resultados.
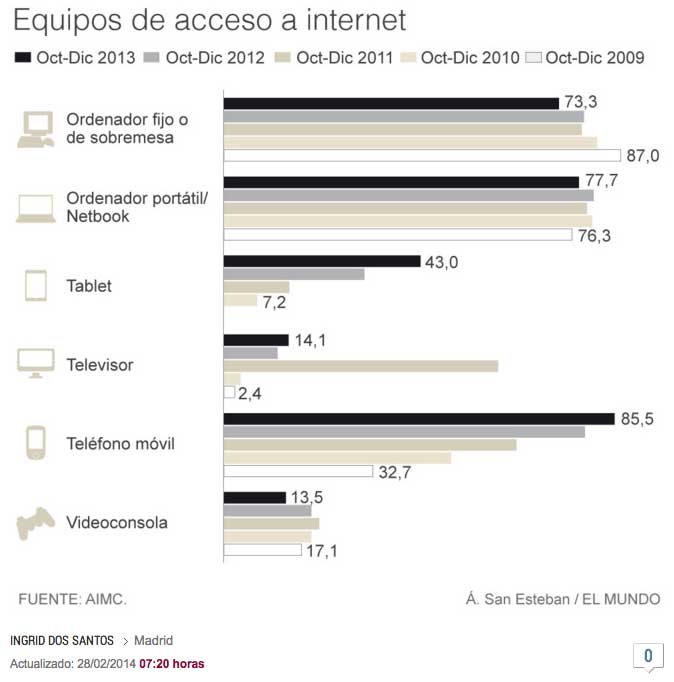
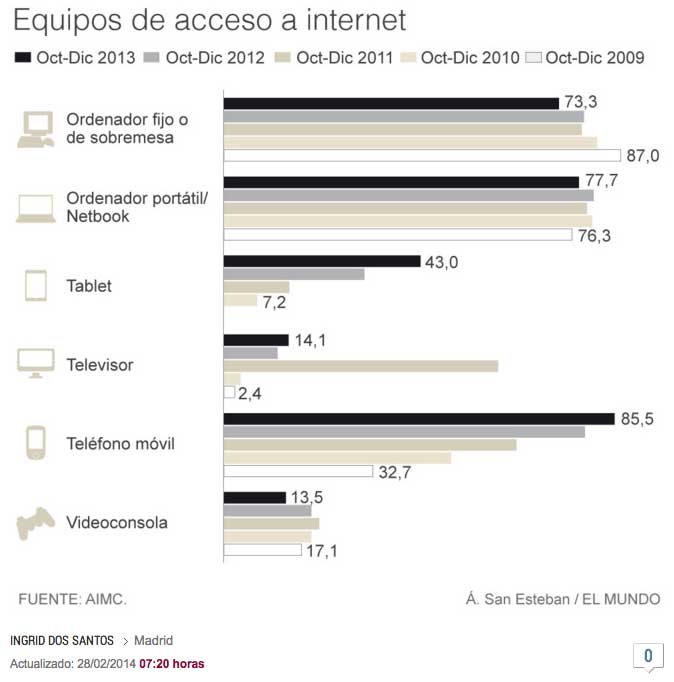
7. No es una Web Responsive
No esperes más, toma tu teléfono móvil y accede a tu blog o web ¿Cómo se ve? ¿Se puede navegar por sus páginas? ¿Hay un menú accesible? ¿Cómo se lee una entrada?

Creo que el gráfico no tiene mucho que explicar, entre Octubre y Diciembre de 2013 el uso del teléfono móvil en España, para acceder a Internet, superó por primera vez a todos los demás dispositivos.
¿Crees aún así que tu web puede seguir siendo NO Responsive? Cada uno de estos usuarios aumenta la Tasa de Rebote cada vez que abandona tu sitio web, por no adaptarse a su dispositivo.
Resumiendo
Un porcentaje elevado de abandonos a tu sitio web significa que el visitante no ha encontrado lo que buscaba o no lo ha obtenido lo suficientemente rápido. O que tu sitio, como hemos visto anteriormente, crea toda una serie de trabas que dificultan la navegación o convierte en una mala experiencia de usuario su visita.
Ahora te toca a ti ¿Qué otras barreras crees que pueden aumentar los abandonos a tu página?
Los formularios pop-up viene precedidos de su fama en cuanto al número de registros que se alcanzan con ellos. Sin embargo como ocurre en muchas ocasiones no todo son ventajas. Como ya te comenté en el post “El lado oscuro de los formularios Pop Up de registro” para muchos usuarios les resulta incómodo el estar esquivando constantemente el Pop-up de registro cuando quieren leer algo, a mí personalmente es lo que más me desagrada.

El abuso de este sistema crea para muchos usuarios el abandono inmediato de la página, aumentando con ello la Tasa de Rebote.
Te recomiendo que vigiles, si instalas este plugin, el porcentaje de abandonos. Si es alto o aumenta, piensa en retrasar su aparición, deja que el usuario pueda leer la información que busca de manera tranquila y solo al final muéstrale el formulario.
2. Un diseño aburrido
A menudo la excusa que oigo es: “mi página web no es para diseñadores”. ¡Menos mal porque no entraría ni uno! Esto es un error. Tus visitas no tienen que ser diseñadores para captar la armonía de los elementos, los colores, los gráficos atractivos y sobre todo el encontrarse en un ambiente grato.
Y cuando digo aburrido no me refiero a que tenga que estallar en un arco iris de colores. Quizás, entre las páginas que más me atraen están las realizadas en blanco y negro. Un buen diseño tiene que representar tu objetivo, a través de los colores y las formas.

3. Usabilidad
La primera diferencia está en los detalles, cuando tu diseño se ha creado pensando en tus lectores, lo primero que haces es intentar hacer fácil su navegación, pensando como se van a sentir al recorrer tus páginas, donde le será más fácil encontrar tal o cual cosa. Intentado resolver sus problemas, y creando una experiencia de usuario agradable.
Algo que debes tener muy en cuenta es la legibilidad del texto de tu web. No solo la tipografía, también el tamaño de letra y su color. Aquí no es recomendable dar prioridad a lo estético en detrimento de la comodidad que aporta un texto claro y nítido.
En ocasiones abandono las páginas o las entradas a blogs por la dificultad en leer una letra demasiado pequeña. Las resoluciones de pantalla han aumentado, lo que hace que si tu texto no se adapta aparecerá cada vez más pequeño, dificultando su lectura, siendo motivo de abandono.
4. Navegación
Quizás sea uno de los elementos menos valorados en el diseño pero su importancia se pone de manifiesto cada vez que queremos encontrar algo en un sitio web.
Si no sabes por donde continuar, lo más fácil es abandonar la web, tal vez con la promesa inconsciente de no volver. La sensación que se ha quedado grabada en el usuario ha sido la de una experiencia poco clara y algo confusa.
El usuario debe poder encontrar los menús, la barra de navegación, la sección donde se encuentra, etc. siempre en el mismo lugar.
¿Que sensación tienes cuando entras a un sitio que conoces? La de andar por casa ¿verdad? ¿el motivo? Ya conoces donde están las cosas. Esa es la sensación que tu público debe tener al entrar y recorrer tu web por todos sus apartados.
Evita colocar los contenidos y menús en lugares distintos de lo “común”. Este “común” que te pongo entre comillas es un estándar establecido, en el que el usuario espera encontrar un menú de navegación en la parte superior de la página, en la mayoría de los casos.
5. Esa música que no para
Desde que podemos usar los contenidos multimedia en nuestras páginas se han ido sucedido numerosas prácticas, a cual de ellas más impertinente.
Tuvo su boom la música de fondo, y de la noche a la mañana los sitios web se inundaron de bucles de sonido que te hacían silencia el altavoz de tu ordenador para no volverte loco. Cuando no, estabas en silencio, accedías a una página y el simpático de su autor le había puesto una música rock que te hacia saltar de la silla.
Ese tiempo pasó, aunque haberlos, haylos, y ahora le ha llegado el turno a los videos de reproducción automática. No se si eres consciente de la diferentes situaciones en las que se puede encontrar tu usuario al acceder a tu página, como para que lo violentes de esta manera.
Si para colmo el video, en reproducción automática, no está en la cabecera, donde poder detenerlo inmediatamente y hay que buscarlo en la barra lateral o en el footer, la experiencia se hace más incómoda.
Esta práctica es muy común, como habrás podido comprobar, en los periódicos online, personalmente detesto entrar a leer una noticia y que salte el sonido de un video de fútbol, no se donde, y que tenga que perder tiempo en encontrarlo y pararlo.
Para mi esto no son técnicas de Marketing sino el ejemplo de una falta de creatividad tremenda.
6. Esa página que no carga
Si, cargar si carga, pero a su ritmo. Vivimos en la época de la inmediatez, queremos las noticias o los contenidos y los queremos ¡Ya! Si tu página no carga de inmediato eres historia.
No solo te abandonan los usuarios, también Google. Desde hace tiempo Google valora este factor para el posicionamiento en su buscador. El informe de Google sobre este tema arroja un dato importante: el 25% de tus visitas abandonarán la página si tarda más de 4 segundos en cargar.
Por si fuera poco, y si tu sitio web es una tienda online, un estudio de Amazon revelaba que un retardo de 0,1 segundos en su web significaba una perdida del 1% en el total de las ventas. Imagínate el volumen de ventas de una de las mayores tiendas online y lo que puede significar un 1% del total.
Como medir la velocidad de carga de una web
GTMetrix GTMetrix califica tu web de la A a la F, indicando velocidad de cargar, junto con la comparación porcentual respecto al promedio obtenido en otros sitios web. Todo un referente.
Pingdom Revisa cada uno de los elementos de la página, tanto el peso como la carga.
Google PageSpeed Insights Una poderosa herramienta de análisis que ofrece Google para optimizar los sitios web
Hay un dato que debes tener en cuenta, puede que tengas factores que arrojen datos negativos en los test y sin embargo el usuario puede tener “la sensación de que la velocidad de carga es mayor”.
Una recomendación, cuando vayas a realizar el test de velocidad te recomiendo que lo hagas en una ventana nueva en modo “privado” o “incognito”. Suele dar mejores resultados.
7. No es una Web Responsive
No esperes más, toma tu teléfono móvil y accede a tu blog o web ¿Cómo se ve? ¿Se puede navegar por sus páginas? ¿Hay un menú accesible? ¿Cómo se lee una entrada?

Creo que el gráfico no tiene mucho que explicar, entre Octubre y Diciembre de 2013 el uso del teléfono móvil en España, para acceder a Internet, superó por primera vez a todos los demás dispositivos.
¿Crees aún así que tu web puede seguir siendo NO Responsive? Cada uno de estos usuarios aumenta la Tasa de Rebote cada vez que abandona tu sitio web, por no adaptarse a su dispositivo.
Resumiendo
Un porcentaje elevado de abandonos a tu sitio web significa que el visitante no ha encontrado lo que buscaba o no lo ha obtenido lo suficientemente rápido. O que tu sitio, como hemos visto anteriormente, crea toda una serie de trabas que dificultan la navegación o convierte en una mala experiencia de usuario su visita.
Ahora te toca a ti ¿Qué otras barreras crees que pueden aumentar los abandonos a tu página?



![Adiós a los grandes nichos de mercado: Hipersegmentación [Video]](https://www.antoniopainn.com/wp-content/uploads/2016/07/Adios-a-los-grandes-nichos-de-mercado-Blog_Web-Corporativa_Antonio-Painn-Comunicacion-500x383.jpg)
![Twitter no se lee [Video]](https://www.antoniopainn.com/wp-content/uploads/2016/07/Twitter-no-se-lee-Blog_Web-Corporativa_Antonio-Painn-Comunicacion-500x383.jpg)
![ChatBots la nueva tecnología de atención al cliente [Video]](https://www.antoniopainn.com/wp-content/uploads/2016/06/Chat-bot-Blog_Web-Corporativa_Antonio-Painn-Comunicacion-500x383.jpg)

![5 Tendencias de Marketing en Redes Sociales [Video]](https://www.antoniopainn.com/wp-content/uploads/2016/06/5-tendencias-de-marketing-Blog_Web-Corporativa_Antonio-Painn-Comunicacion-500x383.jpg)