Cada vez más, la experiencia de usuario, se está convirtiendo en un valor positivo en el diseño web. No solo hay que tener en cuenta los contenidos, los colores, las imágenes… también la forma en que interactúa el usuario. Y esto se va a reflejar inmediatamente en los tiempos de permanencia en tu site.
Sin embargo, en muchas ocasiones, ante la falta de respuesta del usuario solemos tomar por la calle de en medio y pensar que lo que nos hace falta es un rediseño total de nuestra web de empresa.
Es cierto, más del 80% de las web que me llegan les hace falta un cambio radical, empezando por una imagen de marca congruente. Pero también es cierto que podemos realizar algunos cambios muy útiles con tan solo usar este recurso del diseño: el espacio en blanco.
Si estas leyendo esto es que a tí también te ha seducido el titular. No nos podemos resistir a la tentación de desvelar un truco. Y lo sabemos, pero tenemos que mirar. De modo que vamos a ver cómo utilizar este recurso dentro de tu estrategia de marketing.
Aumentar el protagonismo
El espacio en blanco es un elemento “invisible” pero puede tener un fuerte impacto en la experiencia del usuario y en sus decisiones de compra.
Los análisis realizados demuestran que un usuario tiende a no recordar más de uno o dos elementos destacados. De modo que el espacio en blanco permite resaltar y dar protagonismo a aquellos elementos importantes de nuestra web o de una página de venta.
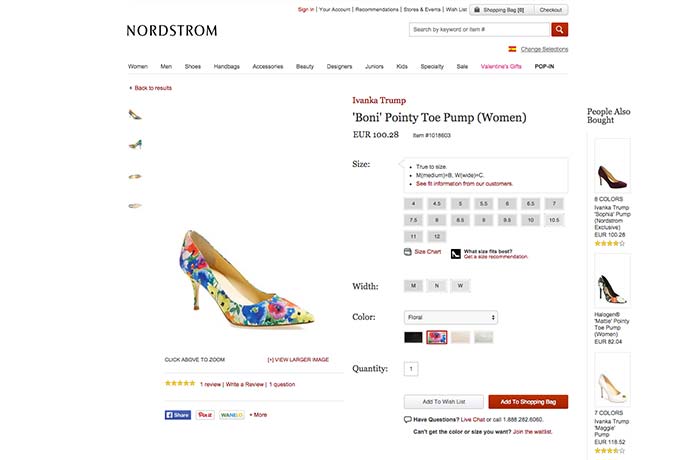
De esta forma si quieres hacer que algún producto tome protagonismo añade un espacio en blanco alrededor, por ejemplo en la imagen del artículo, o en su denominación, también en el botón de “añadir a la cesta”.

Aumentar el nivel de comprensión de un texto
A menudo nos enfrentamos con auténticos muros de texto. Yo los llamo “muros de Berlín”. Son grandes bloques áridos que rechazan toda lectura y que siembran el desanimo y el abandono de la página.
Los estudios realizados demuestran que el diseño del texto de una página puede aumentar en un 20% la comprensión del lector. ¿Cómo? Realizando párrafos cortos, aumentando los márgenes a derecha e izquierda del texto, espaciando el interlineado y la distancia de párrafo.
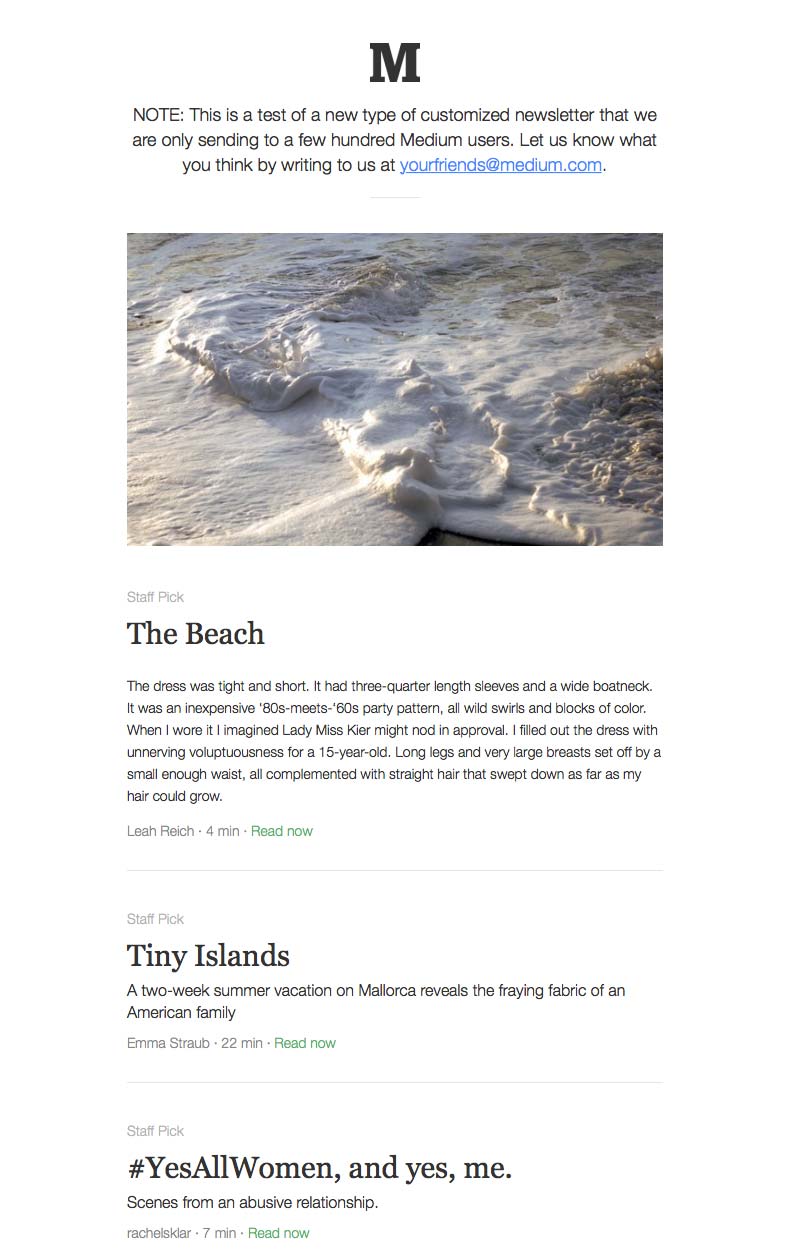
De esta forma resulta mucho más fácil centrarse en el texto y conseguir nuestro objetivo: hacer “agradable” la experiencia usuario a la vez que le informas.
Mira este ejemplo de una newsletter de portal de blog Medium.

Aumentar la satisfacción del usuario
No siempre podemos decir que el uso de los espacios en blanco aumenta el rendimiento de la página (en términos de ventas), pero lo que han demostrado las encuestas es la satisfacción del usuario.
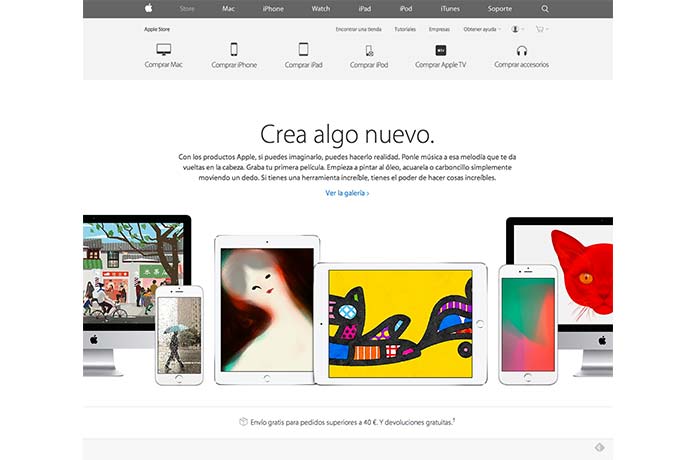
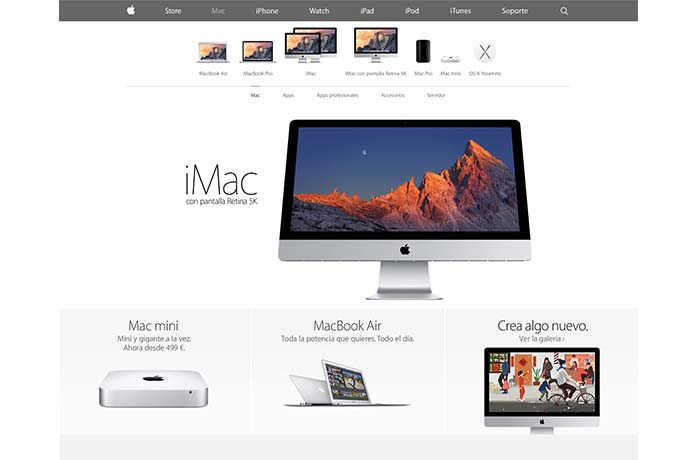
Y en este sentido, para mi, el rey indiscutible es Apple. Su estrategia en el uso de los espacios en blanco es genial. No solo tiene en cuenta lo que hemos dicho anteriormente, también gana en la satisfacción del usuario que visita su web.

Un ejemplo son los amplios espacios en blanco de las imágenes centrales que quiere destacar, de los nuevos productos.

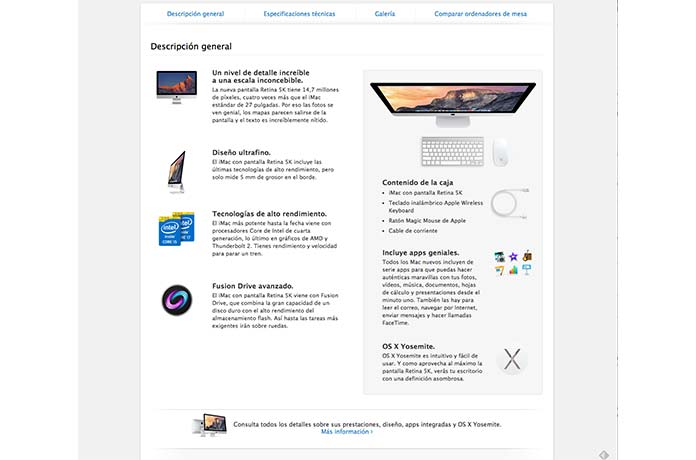
La ordenación de los cajetines de contenidos, con espacios en blanco alrededor que permiten diferenciar bien los bloques.

Aumentar la claridad
El diseño se complica cuando tenemos que mostrar numerosos artículos que suponen varias páginas de productos. Un recurso habitual, que da malos resultados, es tratar de aglutinar el mayor número posible de artículos en un página.
¿El motivo? Tratar de reducir el número de páginas que tiene que visitar el cliente. Pero a cambio se satura de contenidos las páginas provocando el caos y la confusión. La intención era buena, pero el resultado no.
De la misma forma que en el caso del texto permitía la legibilidad e invitaba a seguir leyendo. El espacio en blanco, en las listas de productos, produce una sensación de pausa, de tomarse tiempo para ver.
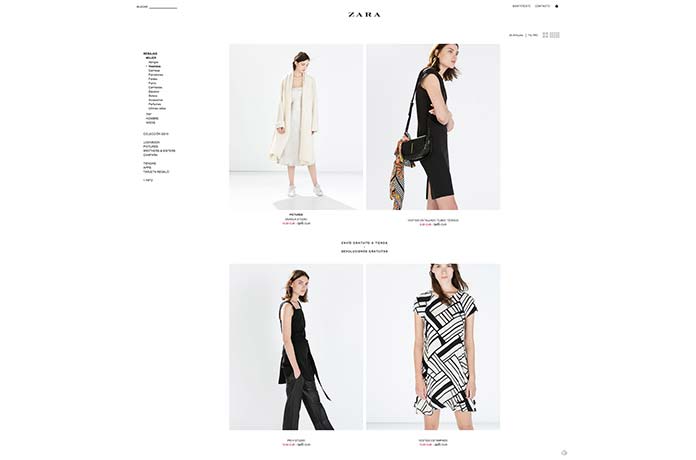
Como puedes comprobar en este ejemplo de la web de ZARA.

Aumentar la confianza
Numerosos estudios han demostrado el impacto que una web mal diseñada produce en los usuarios que visitan tu site. En ellos se destaca que el uso del espacio en blanco junto con el diseño total de la página es clave para generar confianza a nuestras visitas (investigación realizada en la Universidad de Stanford).
La mayoría de los clientes evalúan la credibilidad de tu sitio web en la primera visita. La primera impronta visual del diseño de tu web es determinante y va a suponer la diferencia entre seguir navegando por ella o abandonar (ver artículo sobre cómo rediseñar una web de empresa).
De manera que trata de evitar
- Diseño caótico o no apropiado a la temática de la web
- Texto asfixiado
- Ausencia de márgenes
- Escasos espacios en blanco
- Concentración de demasiados artículos en una sola página
- Fondos oscuros que restan contraste al texto o las imágenes
El espacio en blanco se asemeja al silencio en la música. Los grandes maestros se caracterizaron por el uso magistral, en sus obras musicales, de aquello que más conmueve el alma humana: el silencio.
Como decía el dramaturgo francés, Sacha Guitry: “El silencio que viene tras una obra de Mozart, también es una obra de Mozart”.



![Identidad Digital la clave para las empresas en Internet [Video]](https://www.antoniopainn.com/wp-content/uploads/2016/06/Identidad-digital-Blog_Web-Corporativa_Antonio-Painn-Comunicacion-500x383.jpg)