Captar y retener la atención de las visitas a tu web es cada día más difícil. Una vez que entran en tu página, la respuesta se da en cuestión de milisegundos, antes de pulsar el temido botón de “salir”. ¿Cómo captar su atención y hacer que se queden más tiempo?
La respuesta no es fácil, ni tampoco existe una solución única, sobre todo si ni siquiera eres consciente del tiempo que tarda un usuario en abandonar tu página. En un post anterior citaba el experimento realizado a la web de un medio de comunicación con 2.000.000 de visitas mensuales, en el que se reveló que el 55% se quedaban menos de 15 segundos.
Estamos ante un “elevator pitch” web, no se si se diría así, me lo acabo de inventar. Pero tenemos menos de un minuto para captar su atención y hacer que sigua leyendo. De modo que las primeras líneas, el primer mensaje es de vital importancia, si queremos retener a nuestra visita.
Estamos en la primera fase del proceso, esta nos es la fase final de compra, donde debes procurar que pulse el botón “comprar”. Estamos al inicio del pasillo que terminará en una suscripción, en un “me gusta”, o en la compara del producto.
De modo que la “Introducción” a la página de los servicios o productos que promociones, incluso de los post de tu blog, tiene que ser algo pensado y con una estrategia encaminada a la consecución de resultados.
Vamos a ver de manera breve 10 consejos que te pueden ser útiles para retener a las visitas en tu web.
1. Un mensaje directo, conciso
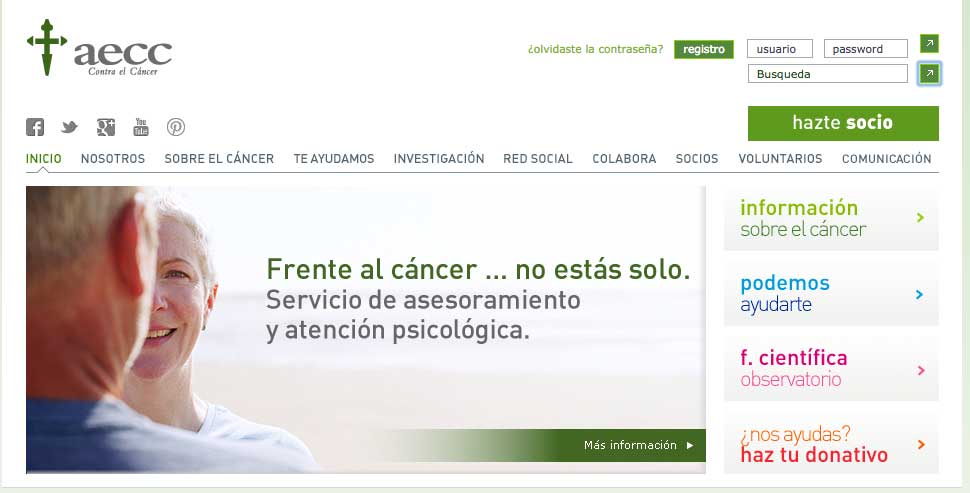
Lo ideal es poder resumir el mensaje en una o tres frase, no más. Los usuarios deben comprender el objetivo general de manera clara. Como en este ejemplo del AECC, donde una frase directa que empatiza y demuestra conocer muy bien una necesidad.

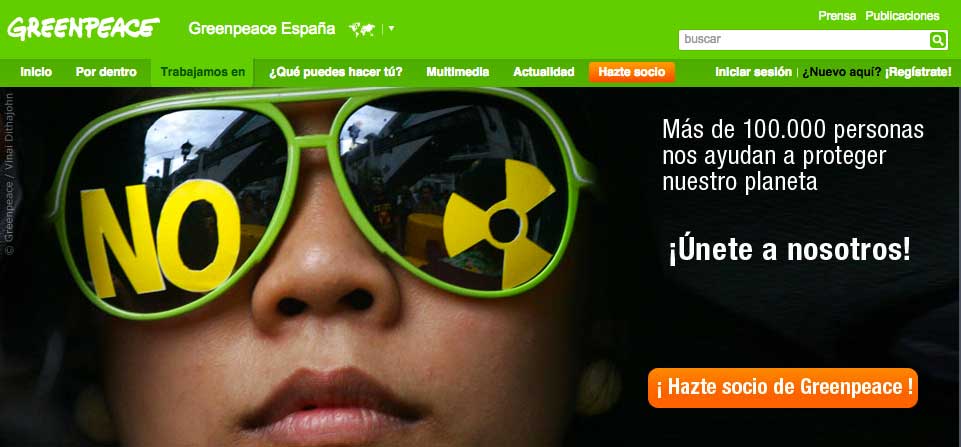
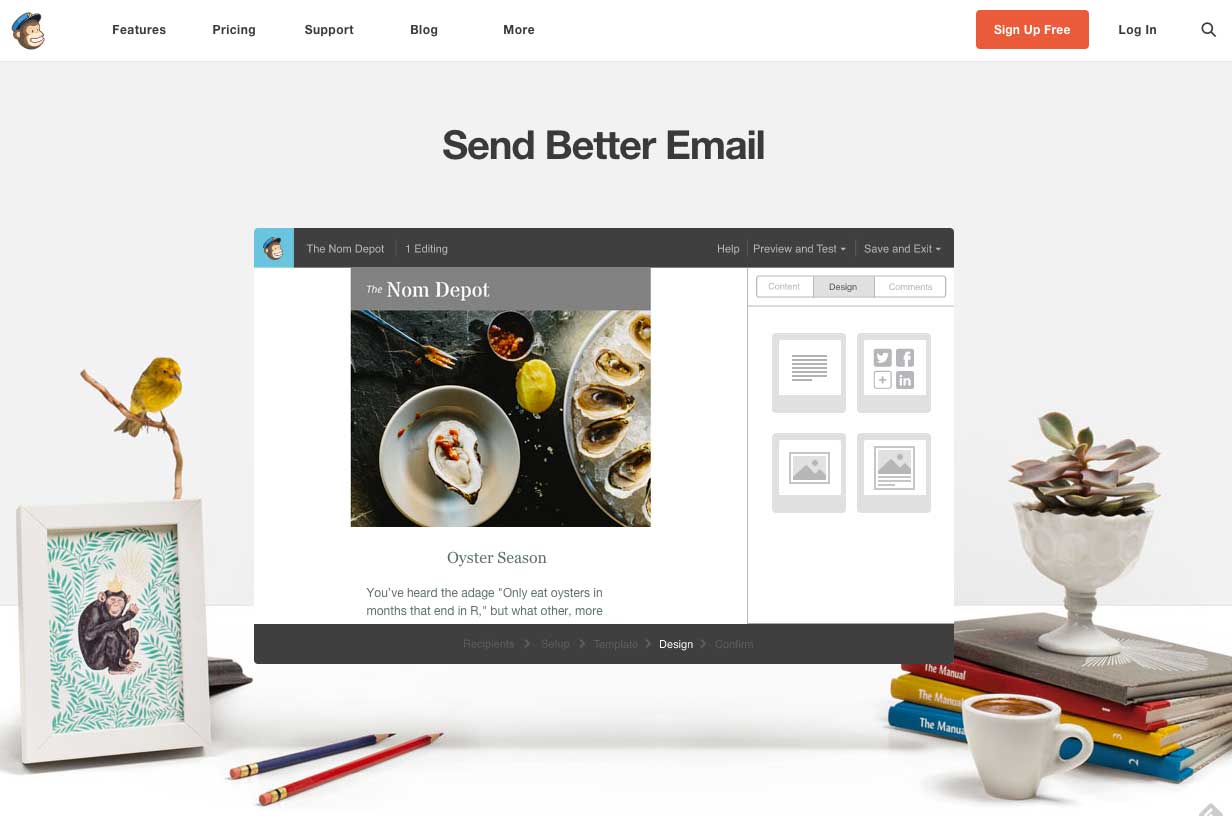
2. Llévalo a la acción
El texto de introducción debe provocar, conseguir que el usuario actué y continúe con nuestro propósito.

3. Colocación del mensaje
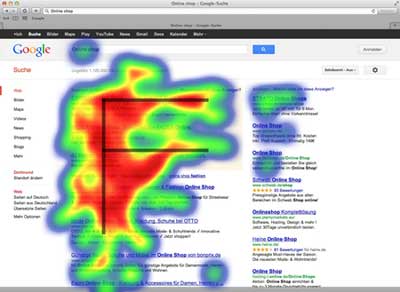
En los experimentos de eye tracking se descubrió cuales son las zonas de máxima atención cuando visitamos por primera vez una página web. De modo que elige estas zonas para colocar los elementos más impactantes, o el mensaje principal.

4. Prioriza el contenido
Siguiendo con el esquema anterior, a medida que descendemos a través de la página web nuestra atención disminuye. De modo que no dejes para el final, como si fuera el colofón de una novela, tus conclusiones.
Invierte el esquema. Lo importante para la visita es saber qué resuelves, en qué le puedes ayudar. En función de esto, decidirá quedarse o no en la página.
5. Titulares cortos y cambio de letra
El uso de letra de tamaño grande, clara y bien definida, es la ideal para los titulares cortos. Los títulos corto tienen mucha más fuerza y capturan de forma poderosa nuestra atención.
Si estas pensado que a veces es imposible resumirlo todo en un titular corto, tienes la opción del subtitular, donde en letra de menor tamaño puedes dar más información.

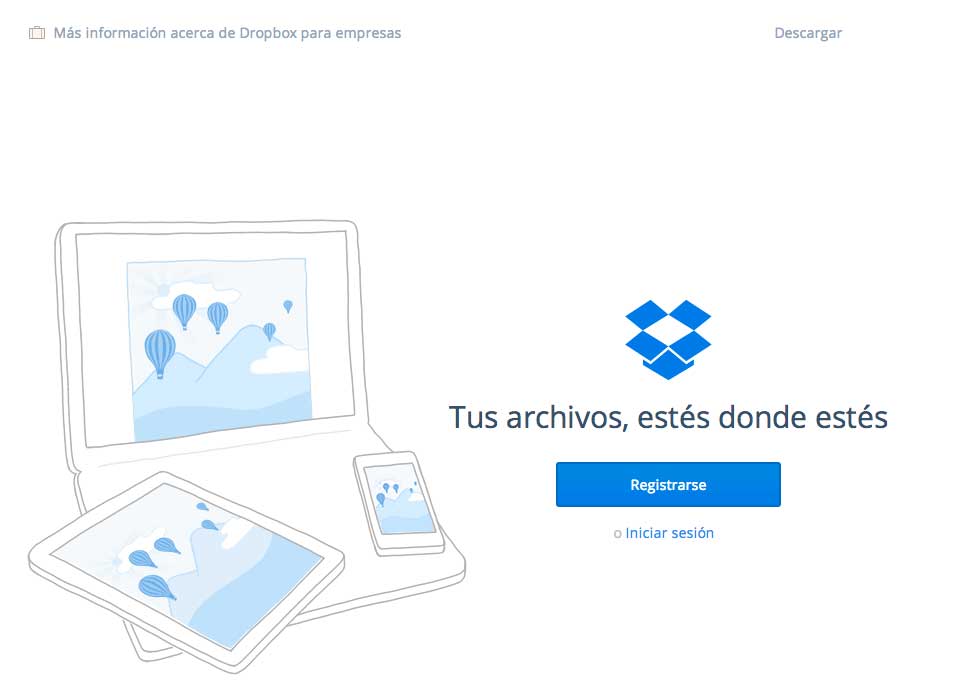
6. Muestra el valor del servicio
Es importante que no demores el mostrarle al cliente el valor que aporta su acción. Convencerlo, antes de nada, de lo que consigue con ello.
7. Coloca de manera visible el botón de “Call to action”
Es importante que junto al titular, coloques el botón para registrarse o solicitar información de los servicios o productos. No debes desaprovechar el impulso primero de empatía con tu mensaje y colocar el botón que facilite las conversiones.
8. Usa los gráficos para apoyar tu mensaje
Internet es un medio visual, por mucho que nos afanemos en escribir interminables retahílas de datos en nuestras páginas. Los experimentos de eye trackign revelan que el usuario, cuando llega a una página lo primero que hace, a veces lo único, es escanearla visualmente.
Solo se va ha detener en títulos, negrillas y gráficos. De manera que equilibra tu web con imágenes y gráficos si quieres retener más su atención.

9. Tipos de fuentes
Si predomina lo visual frente al texto, la solución es diseñar con el texto. Puedes hacer uso de los distintos tipos de letra, formas y colores que permitan al usuario navegar por el texto de forma visual, siguiendo un recorrido como si fueran gráficos.
10. El espacio en blanco
Que manía de escribir muros de texto, algunos parecen que se deleitan apilando línea tras línea. Cuando el lector se enfrenta a ese descomunal párrafo la primera sensación es de pesadez, cansancio, agobio.
Mientras que cuando escribimos en párrafos cortos todo es más liviano. Incluso invita a leer el siguiente, total solo son dos líneas.
Trabaja el aspecto visual de tus textos, utiliza los espacios en blanco para relajar la lectura y no cansar al lector. Recuerda que solo estas a un click del abandono.

Espero que estas ideas te hayan sido útiles en tu estrategia de marketing. Si tienes más ideas que quieras compartir, te espero en los comentarios.



![Identidad Digital la clave para las empresas en Internet [Video]](https://www.antoniopainn.com/wp-content/uploads/2016/06/Identidad-digital-Blog_Web-Corporativa_Antonio-Painn-Comunicacion-500x383.jpg)