Hay un concepto, dentro del diseño web que ha ganado mucha popularidad en los últimos dos años: crear un diseño web con personalidad.
Nuestros hábitos han cambiado, cada vez pasamos más tiempo conectados y navegando por Internet. Eso no significa que no sigamos prefiriendo el contacto personal, la conversación cara a cara.
De ella no solo obtenemos el mensaje verbal, también existe un mensaje no verbal, de gestos tono de voz, mirada, etc que nos permite asegurarnos de la calidad del mensaje y además nos provoca no solo una respuesta, también un posicionamiento y una actitud.
Las web profesionales se enfrentan a un gran reto, suplir este contacto personal con tu cliente con elementos que permitan hacer llegar un mensajes más allá de la palabra escrita.
Para conseguir esto, para poder dejar aun lado el aspecto técnico e impersonal de una web hace falta dotarla de personalidad. Tienes que transferir todo tu potencial humano, para que este le llegue a tu cliente y sienta que está en contacto con algo más que un puñado de código html.
De manera que dotar de personalidad tu web se convierte en un elemento esencial dentro de tu estrategia de marketing. Pero además, esta personalización te va a permitir diferenciarte de tu competencia. Sitios hay muchos Internet está repleto de páginas web que ofrecen servicios similares a los tuyos ¿Por qué van a quedarse en tu página web?
1. Por tu tono de voz
Puedes pensar que en texto que dejes en tus páginas para tus visitas no puedes modular tus palabras o subir y bajar el volumen, es cierto, pero hay otros recursos.
Puedes utilizar el tipo de letra, las palabras en negrilla para dotar de más énfasis a determinadas palabras. Puedes jugar con el color: desde el negro a los grises, de modo que indiques intensidad.
Por otro lado elige tus palabras, son ellas las que van a decirle al visitante el tono en el que lo recibes.
Abórdalos directamente, como lo harías en una conversación cara a cara. Colócalos en el centro de tus frases, pensando siempre en sus objetivos ¿qué han venido buscando?
Elementos a tener en cuenta
Conoce bien a tus clientes, sus objetivos, lo que buscan.
Escribe como si iniciaras una conversación con ellos
Concéntrate en ellos, no en ti.
Usa un lenguaje que sea fácil de seguir. Si tus clientes no son ingenieros, no les hables como si lo fueran.
Utiliza las fuentes de letras y los colores para hacer de tus textos algo más que palabras.
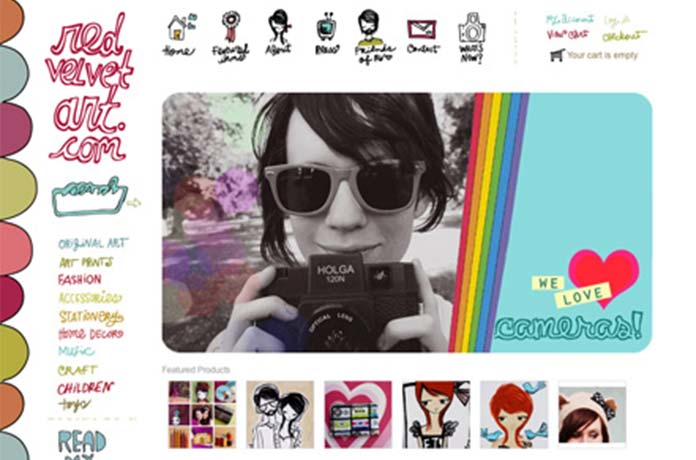
2. Por tu diseño emocional
Hemos empezado hablando de personalidad, de crear un diseño web que nos identifique y que te acerque a tus clientes, bien pues no hay nada como la fotografía para crear puentes. Para establecer vínculos emocionales, en el que el usuario se identifique, conectes con él.
Y no solo creas que con imágenes de archivo profesionales se consigue esto, también con imágenes propias, que demuestre que compartes algo de ti con ellos.
Hace unos días me regalaron un cachorro de pastor alemán. No solo por sus dotes de “creatividad e innovación” fue por lo que decidí ficharla para el estudio de diseño, también porque es una manera de compartir con mis seguidores algo de mi, de modo que decidí incorporarla al diseño de mi web. Puedes verla aquí.
Pero no solo imágenes puedes utilizar para acercarte y conectar con tus clientes, también puedes utilizar los dibujos hechos a mano. Los dibujos son un elemento muy creativo y a la vez muy personal.
Recuerda que el objetivo es hacer olvidar que están en un mundo frio y tecnológico. Con estos elementos recordamos que es un lugar hecho por humanos, por personas como tu y como yo.

3. Por comunicarte con tus visitas
Si hay algo que no puede faltar en una web profesional es la posibilidad de comunicarse contigo. Antes con colocar el email era suficiente, hoy no es así.
Necesitas tener accesible todas las vías de que dispongas: formularios, direcciones de correo, teléfono, redes sociales, chat…
No importa lo completa que sea la información que ofrezcas, siempre habrá preguntas, tendrán dudas y hay que tener un canal preparado y a mano para que puedan hacerlas.
Pero ve un poco más allá y tal vez no sean preguntas, pueden ser sugerencias, o decirte hola o felicitarte por el sitio. En definitiva es el ser humano es un ser comunicativo y la web 2.0 se creó precisamente por este motivo.
Y ahora viene la segunda parte: contestar las dudas, sugerencias o felicitaciones. No hay nada peor, desde el punto de vista del marketing que una vez que hemos conseguido la atención del cliente, que se tome la molestia de rellenar un formulario o de dejarnos u comentario, no le contestemos.
Esto es tirar por tierra todo el trabajo realizado. Cuando un usuario decide conectar contigo, SIEMPRE espera contestación, aunque solo sean unas gracias por dejar un comentario en el blog.
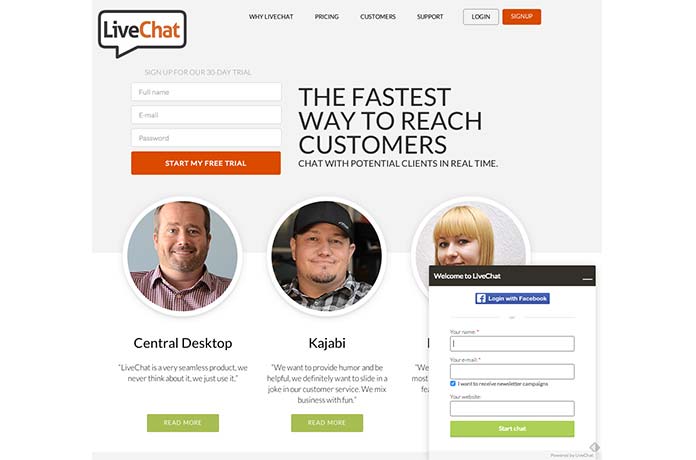
Piénsatelo bien antes de colocar un chat en tu web. Un Live Chat es esa «ventanita» emergente que ya habrás visto en algunas tiendas web, que permite en tiempo real, y esto es muy importante, hacer una consulta por parte del cliente.
Este elemento es de gran utilidad y permite mantener un trato cercano y saber que ahí detrás hay alguien que nos escucha y puede ayudar. Pero quédate con estos dos elementos: alguien que nos escucha y en tiempo real.

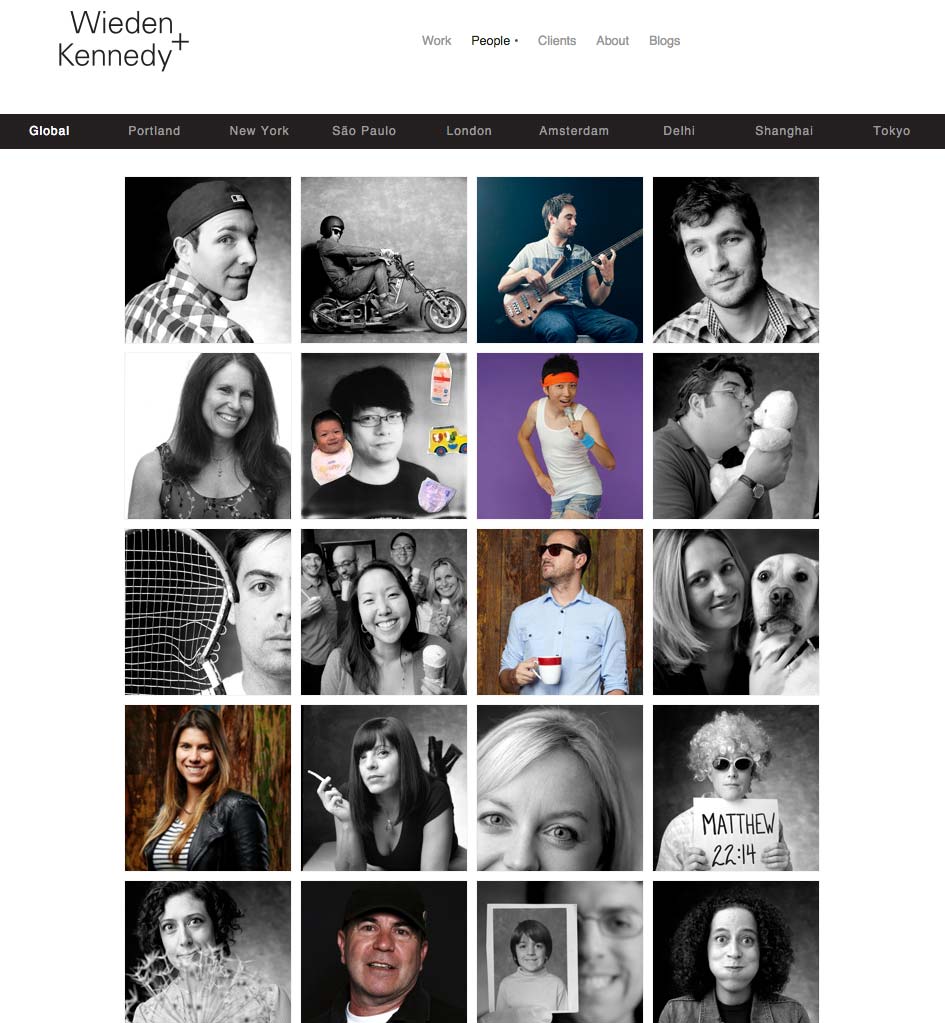
4. Por ti o tu equipo
No se si sabías que la página más visitada de un sitio web, después de la portada, es: Quienes somos.
¿Por qué? Corresponde a un impulso muy humano: Nos gusta saber quien hay detrás de una marca, de una empresa o de un blog. Forma parte de nuestro ritual de confianza.
De modo que tienes una oportunidad magnífica de poner esos elementos que conectan con tus clientes, que causan buena impresión y que crean confianza.
Incluso en ocasiones, el buen trato, las buenas relaciones con tus clientes y el conectar con ellos, puede ser más importante que el propio producto.
Cosas a tener en cuenta en tu página de “Quienes somos”
Añadir la imagen personal o del equipo
Ser agradable y directo
Ser sincero. Cuenta que haceis
Muestra creatividad en la presentación
Se profesional
Inspira confianza

Espero que estas claves te sirvan para ir haciendo de tu web un sitio con personalidad, que inspire confianza y profesionalidad.



![Identidad Digital la clave para las empresas en Internet [Video]](https://www.antoniopainn.com/wp-content/uploads/2016/06/Identidad-digital-Blog_Web-Corporativa_Antonio-Painn-Comunicacion-500x383.jpg)